이 포스트는 블로그나 웹사이트를 쉽게 만들 수 있는 플랫폼인 WordPress를 docker를 이용하여 간단하게 local에 설치하는 과정에 대한 설명입니다.
보통 local에 WordPress를 설치하는 이유는 실제 웹에 적용하기 전에 페이지를 수정하고 기능을 확인하는 용도로 사용하기 위함입니다.
이 과정은 다음 환경에서 구성했습니다.
- windows 11
- Docker Desktop-4.19.0
WordPress 이미지 및 컨테이너 설치하기
- 정당한 위치에 wordpress.yml 파일을 만들고 아래와 같이 내용을 작성합니다.
name: wordpress
services:
wordpress:
image: wordpress:latest
container_name: wordpress-web
environment:
WORDPRESS_DB_HOST: wordpress-db:3306
WORDPRESS_DB_USER: root
WORDPRESS_DB_PASSWORD: wordpress
ports:
- 8080:80
depends_on:
- mysql
mysql:
image: mysql:latest
container_name: wordpress-db
environment:
MYSQL_ROOT_PASSWORD: wordpress
MYSQL_DATABASE: wordpress
MYSQL_PASSWORD: wordpress- 내용을 간단하게 살펴보면 아래와 같습니다.
- 데이터를 저장할 DB인 mysql을 wordpress-db라는 이름으로 컨테이너를 생성합니다.
- mysql root password: 관리자 암호는 wordpress입니다.
- database: wordpress 데이터베이스를 생성합니다.
- password: 비밀번호를 wordpress로 설정합니다.
- WordPress는 wordpress-web라는 이름으로 컨테이너를 생성합니다.
- db host: wordpress-db 컨테이너의 3306 포트에 접속합니다.
- db user: db에 접속할 계정은 root입니다.
- db password: 비밀번호는 wordpress입니다.
- port: 내부 80 포트를 호스트의 8080 포트에 연결합니다.
- 데이터를 저장할 DB인 mysql을 wordpress-db라는 이름으로 컨테이너를 생성합니다.
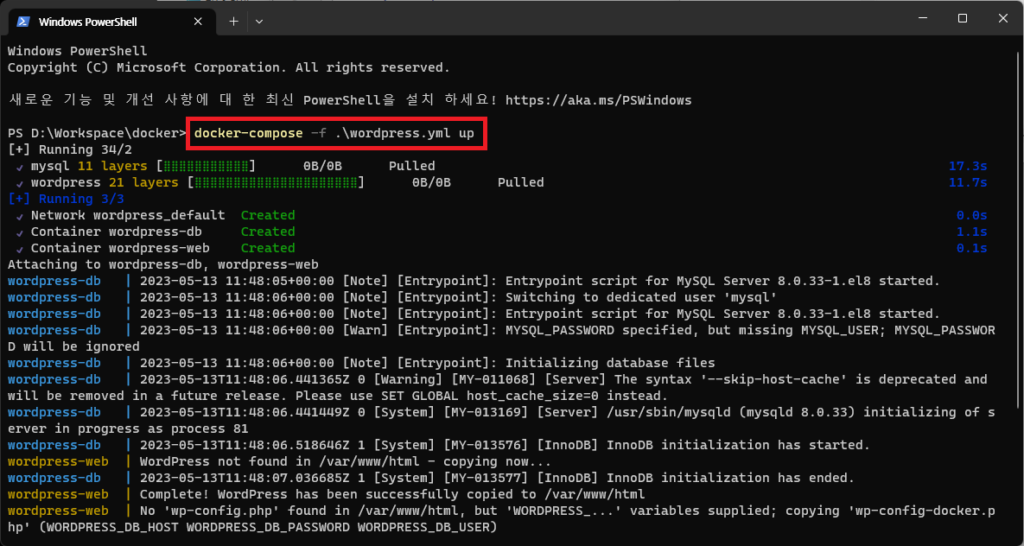
- PowerShell을 wordpress.yml 파일이 있는 곳으로 이동하고 아래 명령을 실행합니다. 필요한 경우 이미지를 받고 컨테이너를 실행합니다.
$ docker-compose -f .\wordpress.yml up
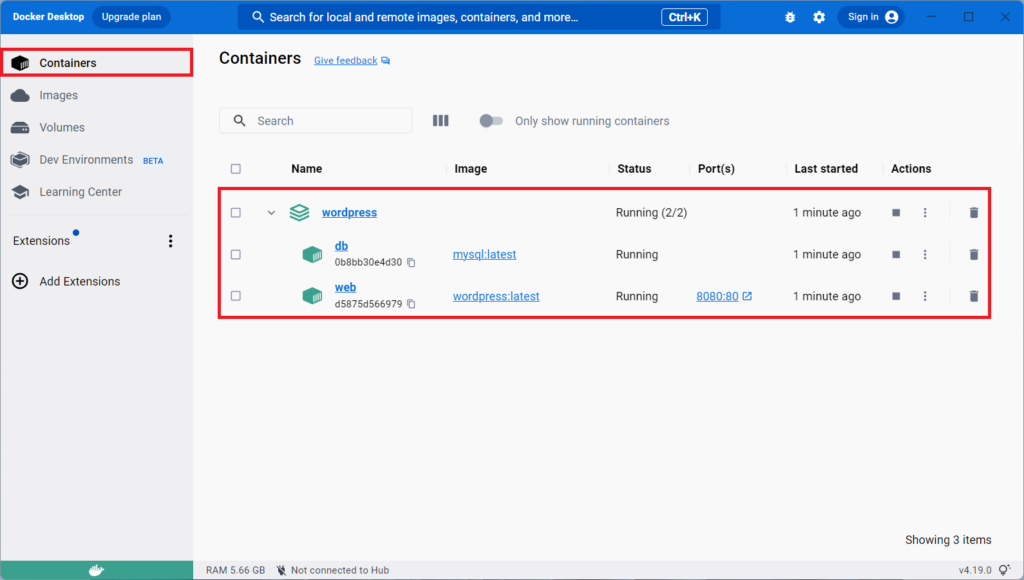
- ‘Docker Desktop’의 ‘Containers’를 확인하면 ‘wordpress’ 컨테이너 그룹 아래 ‘wordpress-db’와 ‘wordpress-web’를 확인할 수 있습니다.

2. WordPress 초기화하기
- 설치된 WordPress를 초기화하는 과정입니다.
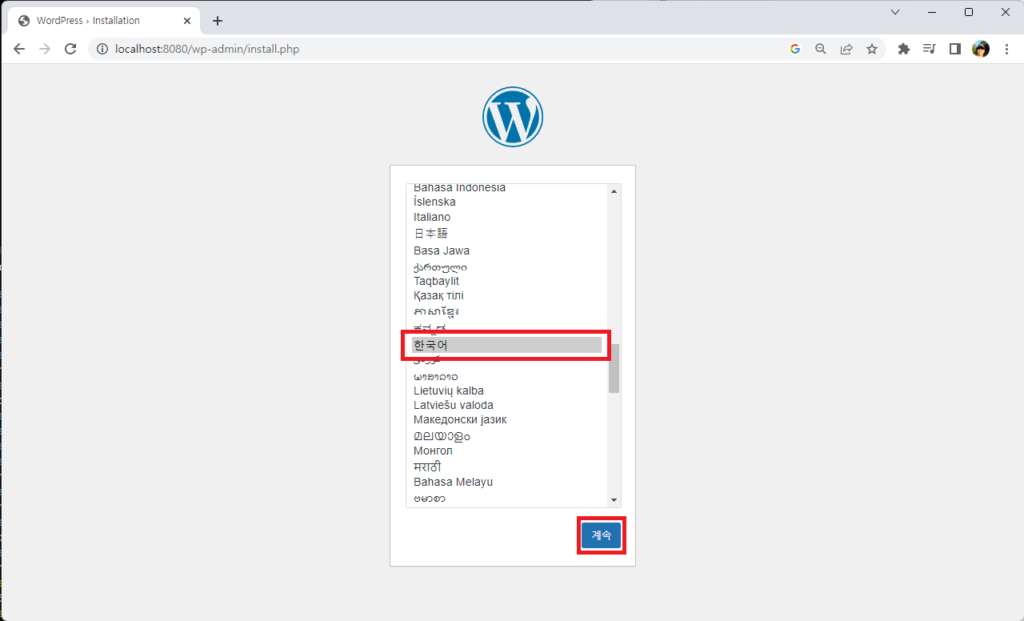
- 브라우저로 http://localhost:8080/wp-admin/install.php에 접속합니다. 설치할 언어들 ‘한국어’로 선택 후 ‘계속’ 버튼을 누릅니다.

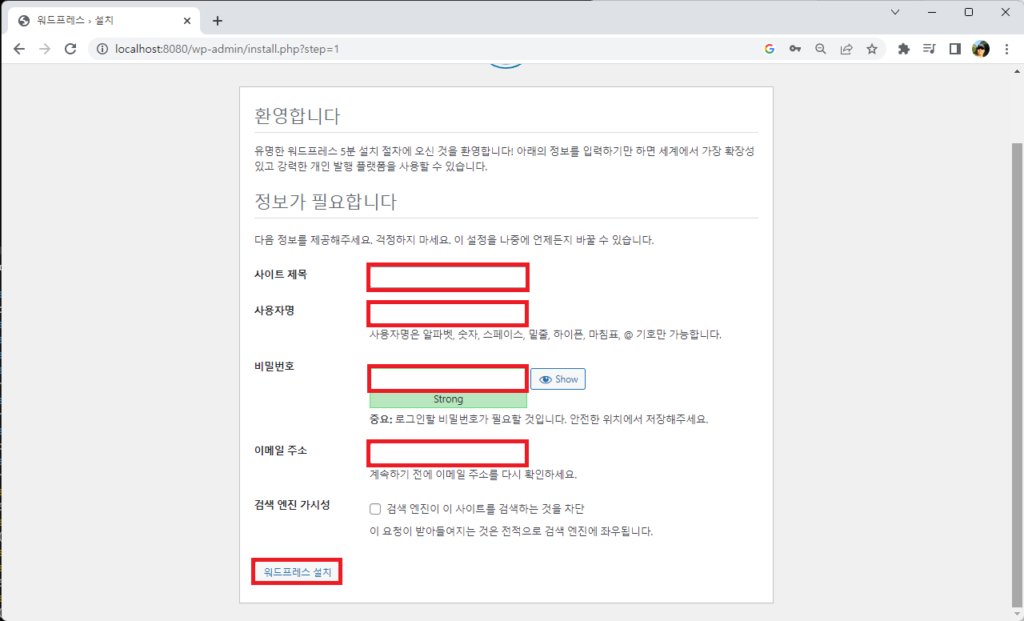
- 정보 입력창에서 ‘사이트 제목’, ‘사용자명’, ‘비밀번호’, ‘이메일 주소’를 입력하고 ‘워드프레스 설치’ 버튼을 누릅니다.

- ‘성공’ 메시지가 뜨 ‘로그인’ 버튼을 누릅니다.

- ‘사용자명’, ‘비밀번호’를 입력하고 ‘로그인’ 버튼을 눌러 관리자 페이지에 로그인합니다.

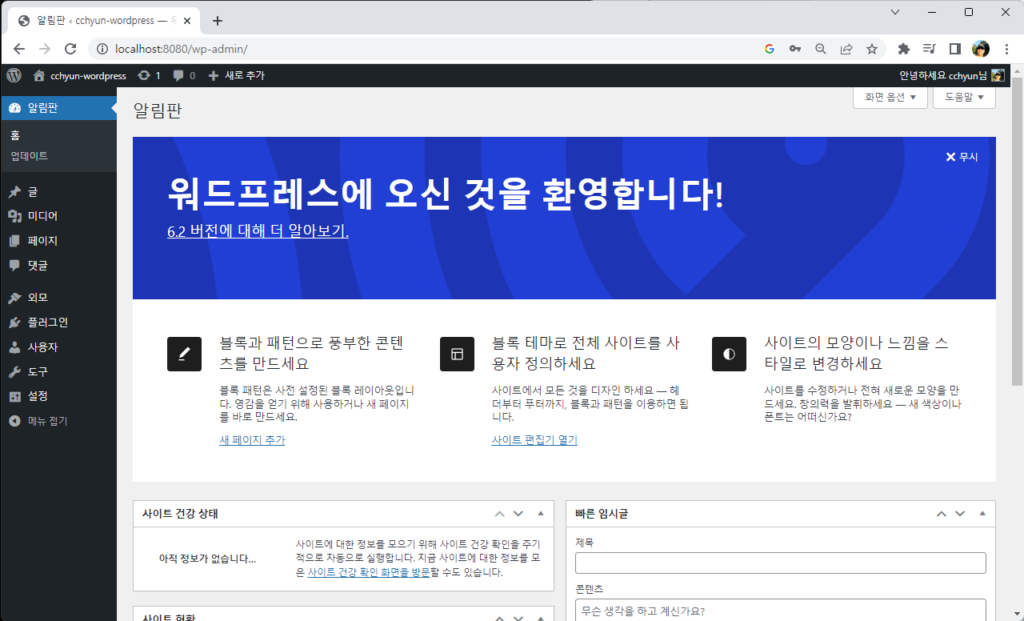
- 아래와 같은 관리자 화면이 실행됩니다.

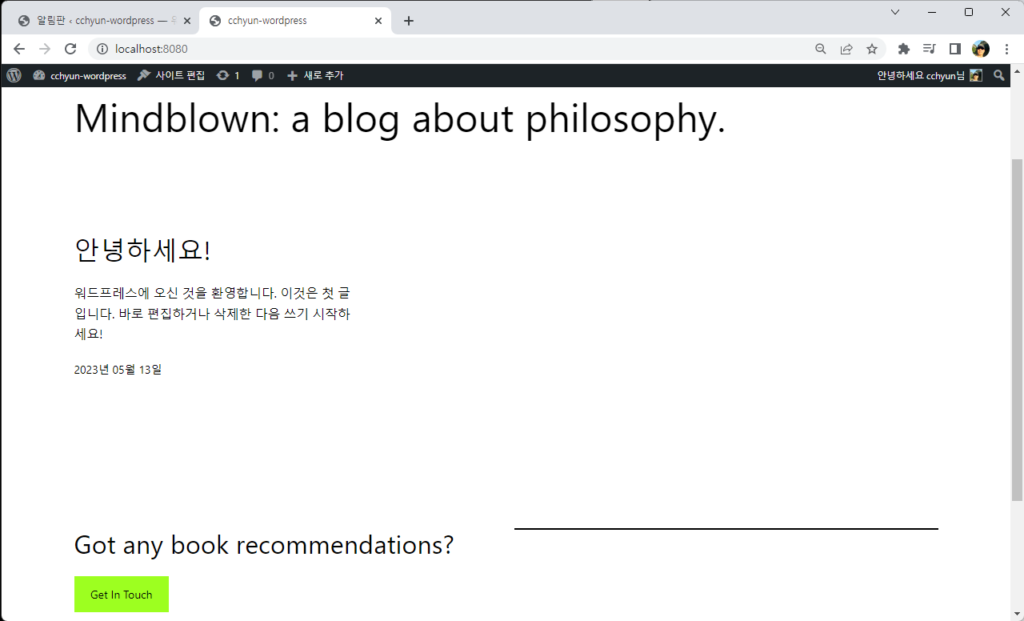
- 새로운 창에서 http://localhost:8080/에 접속하면 WordPress 화면을 확인할 수 있습니다.

참고
이 포스트와 관련 포스트입니다.
'환경' 카테고리의 다른 글
| VSCode에서 docker에 접속하기 (0) | 2023.07.12 |
|---|---|
| VSCode 설치 및 python 개발 환경 구축 (0) | 2023.07.12 |
| Windows에서 Python Minoconda 설치하기 (0) | 2023.07.12 |
| Windows에 Docker Desktop 설치하기 (1) | 2023.07.11 |